Blogger sudah support fungsi Readmore
Untuk melengkapi hadiah perayaan hari ulang tahunnya yang ke 10, kini blogger menambahkan satu tombol yang sangat di tunggu-tunggu oleh ribuan blogger didunia yaitu tombol "Jump Breaks" atau tombol "More" atau tombol "Read more" yang mempunyai fungsi untuk memotong tulisan di halaman depan (home page) atau lebih populer dengan sebutan "fungsi read more".
Ini artinya, untuk memotong artikel agar tidak terlalu panjang tampil di halaman depan, anda hanya tinggal klik tombol " Read more" saja dan anda tidak harus repot lagi mengetikkan kode read more hasil hack atau apapun.
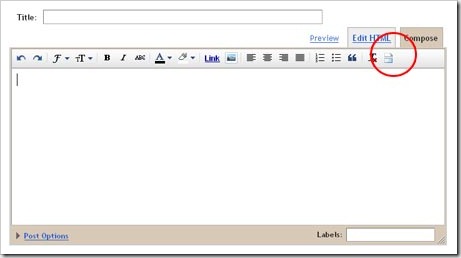
Namun, sepertinya tombol ini hanya muncul pada post editor baru dan dalam posisi mode "Compose" dan tidak muncul pada mode "Edit HTML". Walaupun seperti itu, anda masih tetap bisa menggunakan fungsi "read more" pada post editor lama serta dalam posisi mode "Edit HTML" yaitu dengan mengetikkan secara manual kode
<!-- more -->

Untuk anda yang memakai template asli yang disediakan blogger akan langsung bisa menikmati fasilitas ini dan hasilnya akan muncul tulisan " Read more » " seperti ini :

Bagi anda yang memakai template bukan yang disediakan oleh blogger atau template hasil download dari situs lain, fungsi " Read more " akan tetap berfungsi secara baik atau dengan kata lain artikel anda akan tetap terpotong namun tulisan " Read more » " tidak akan muncul. Untuk hal ini anda harus menambahkan kode tambahan pada template anda. Berikut langkah-langkahnya :
- Silahkan login ke blogger dengan ID anda.
- Klik Tata Letak.
- Klik tab Edit HTML.
- Beri tanda centang pada kotak kecil di sampil tulisan " Expand Template Widget "
- Carilah kode yang mirip seperti Ini :
<div class='post-body entry-content'>
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
- Copy lalu paste kode berikut persis di bawah kode yang tadi :
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if>
- Klik tombol SIMPAN TEMPLATE
- Selesai.
Secara default tulisan yang akan muncul adalah " Read more » ", namun anda bisa mengubahnya sesuai keinginan anda, caranya seperti ini :
- Silahkan login ke blogger dengan ID anda.
- Klik Tata Letak.
- Klik tab Elemen Halaman.
- Klik "Edit" pada elemen "Posting Blog" atau "Blog post" untuk yang bahasa inggris.
- Setelah muncul jendela baru, gantilah tuisan Read more » menjadi tulisan sesuai dengan keinginan anda.
- Klik Tombol SIMPAN
- Selesai.






 --> Untuk merubah jenis huruf yang di gunakan
--> Untuk merubah jenis huruf yang di gunakan  --> Untuk merubah ukuran huruf (heading)
--> Untuk merubah ukuran huruf (heading) --> Untuk Menebalkan hurup
--> Untuk Menebalkan hurup --> Untuk memiringkan huruf
--> Untuk memiringkan huruf --> Untuk merubah warna huruf
--> Untuk merubah warna huruf --> Untuk membuat link
--> Untuk membuat link --> Untuk membuat artikel menjadi rata kiri
--> Untuk membuat artikel menjadi rata kiri --> Untuk membuat tulisan menjadi di tengah
--> Untuk membuat tulisan menjadi di tengah --> Untuk membuat artikel menjadi rata kanan
--> Untuk membuat artikel menjadi rata kanan --> Untuk membuat artikel menjadi rata kiri dan rata kanan
--> Untuk membuat artikel menjadi rata kiri dan rata kanan --> Untuk membuat sub bahasan oleh angka
--> Untuk membuat sub bahasan oleh angka --> Untuk membuat sub bahasan oleh bullet
--> Untuk membuat sub bahasan oleh bullet --> Untuk mengecek spelling
--> Untuk mengecek spelling --> Untuk memasukan gambar(upload gambar)
--> Untuk memasukan gambar(upload gambar) --> Untuk membuat artikel dalam kode HTML
--> Untuk membuat artikel dalam kode HTML --> Untuk membuat artikel dalam mode Compose (biasa)
--> Untuk membuat artikel dalam mode Compose (biasa) --> Untuk me review (melihat) artikel
--> Untuk me review (melihat) artikel